Why
HTTP1.1은 현재까지도 활발하게 쓰이는 HTTP 프로토콜 버전이지만 대부분의 웹 서버와 클라이언트가 HTTP 2.0으로
넘어오고 있다.
HTTP2.0은 HTTP1.1과 호환이 되지 않을 정도로 변화했는데 어떤 부분에서 변화한 것일까?
어떤 등장 배경이 있고 어떻게 효율성이 증가되었는지, 왜 호환이 안되는지 등등의 측면에서
HTTP 1.1과 HTTP 2.0을 비교할 수 있는지 물어보기 좋은 질문이라 생각한다.
면접을 진행하는 회사가 HTTP의 활용성이 높다면 해당 질문에 답변할 수 있을 경우 좋은 점수를 받을 수 있다고
생각한다.
복잡하고 어려운 질문이라고 생각하며 난이도가 높은 편!!
HTTP의 전체적인 발전 과정을 알지 못한다면 기억이 휘발되어버리기 쉬운 지식이지 아닐까 한다.
[ 면접질문으로 받아본 경험은 없다. ]
HTTP 2.0의 발자취

HTTP2.0은 HTTP1.1을 개선하기 위한 구글의 노력(SPDY) 프로젝트에서 많은 영감을 받았다. [뿌리가 SPDY인 것이다.]
HTTP1.1 어떤 문제점이 있었을까?

파이프라이닝
하나의 커넥션에서 서버의 응답을 기다리지 않고 순차적으로 요청을 보낼 수 있는 기법이었다.
문제는 요청의 순서에 맞게 응답이 보내져야 한다는 것이다. 첫 번째 요청이 block 되어버리면 그 이후로 들어온 요청에 대한 응답들도 block 되어 전송이 되지 않는다.
이 문제는 Head of line blocking이라고 부르며 HOL이라고 줄여서 부른다. "첫 라인의 헤더 막힘" 현상?으로 해석되는데 시작부분이 막혀버리면 그 이후의 처리도 막혀버리는 현상을 의미하는 듯하다.
왜 이런 문제가 있을까. HTTP1.1의 명세에 "요청의 순서와 응답의 순서는 같아야 한다"라는 제한이 있었기 때문이다.
요청에 따라 처리되는 리소스가 다르며 컴퓨팅 처리도 다른데 첫 번째 요청에 막혀서 그 이후로의 응답을 보내지 못하는 것은 비효율적이다. "전송의 신뢰성"을 보장해주긴 하지만 로직의 처리 자체는 상당히 비효율적이다.
무거운 헤더 구조의 문제
한 번에 여러 요청을 보낼 수 있는 파이프라인 기법에서 전송된 요청들의 헤더의 많은 부분이 중복된다.
(클라이언트 정보 측)
무거운 쿠키 정보도 그렇고.. 변경되는 부분이야 서버 측에 요청하는 자원 영역인데 중복된 헤더가 매번 요청에 담겨서 보내지는 것은 자원의 낭비이기도 하다. HTTP 2.0에서는 이러한 오버헤드를 줄인다.
시대적 배경
거기다가 서버에서 처리해야 할 자원도 상당히 많아지고 있다.
[ 네이버, 야후와 같은 종합 웹 서비스 플랫폼의 경우 전달되어야 하는 자원의 양이 상당히 많다. ]
수많은 자원을 동기화된 요청 응답 구조로 보내는 것은 상당히 비효율적이다.
추가적으로 꾸준하게 전달해야 하는 자원의 양(gif, 고화질 이미지, 고화질 동영상 등등)이 많아지면서
HTTP1.1의 처리방식은 상당한 고민을 남기게 된다. [ 똑똑한 분들이 우회적으로 해결해보려 했지만. 그리 큰 성능 개선을 얻지 못했다고 한다. (전달해야 하는 자원의 양이 개선 속도보다 더 빨라져 버리는...) ]
여기에 태블릿, 스마트폰 등등 요청을 보낼 수 있는 디바이스들이 증가하게 되면서 전방위적으로 HTTP 프로토콜을 개선해야 한다는 요구가 생겨나게 된다. 다행히도 구글은 이러한 변화를 예상했고 그에 맞는 연구들을 진행했다.
HTTP2.0 : 가장 큰 특징 : 데이터 서식의 변화.
HTTP를 관리하는 그룹(HWP)은 SPDY의 핵심 요소들을 토대로 HTTP 2.0 표준을 연구해가기 시작한다.
HTTP2.0의 가장 큰 변화는 데이터 서식의 변화인데 이 부분 때문에 HTTP1.x 와 HTTP2.0은 호환이 되지 않는다.
HTTP2.0을 지원하는 클라이언트(브라우저)는 HTTP2.0를 지원하는 서버를 둬야 한다는 것이다.
(HTTP1.x 는 HTTP2.0 서버가 알아들을 수 없다.) 즉 서버와 클라이언트가 서로 통신하는 언어 체계가 달라졌다고 보면 된다. 큰 변화이고 그래서 2.0으로 버전이 업되었다.
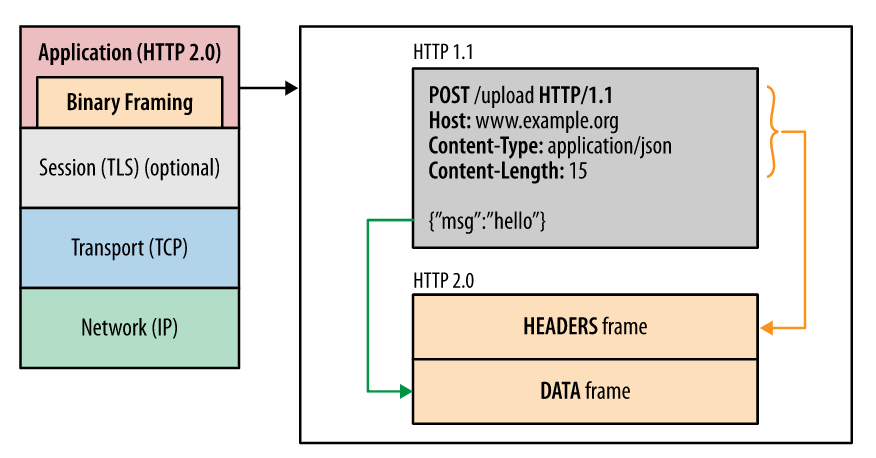
위의 HTTP1.1의 구조적인 문제를 개선하기 위한 핵심이 바로 데이터 서식(프레임)으로의 변화이다.

위의 그림을 보면 애플리케이션 계층에서 바이너리 프레임 계층(아마도 presentation 계층이 아닐까.)에서 요청과 응답을 프레임으로 전환한다.
HTTP의 헤더는 헤더 프레임에 담기고 HTTP의 응답은 Data 프레임이 담긴다.
클라이언트와 서버는 서로를 이해하기 위해서 바이너리 프레이밍을 사용해야 한다.
바이너리 프레이밍 계층을 통해 바이너리로 인코딩 되어 전송되는 것이다. [ 최소 단위가 바이너리 프레임으로 전환 ]
[ 그래서 HTTP1.x와 HTTP 2.0은 서로 호환이 되지 않는다. ]

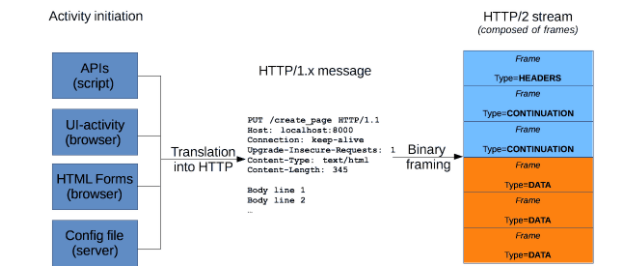
데이터 서식의 변화는 곧 데이터 교환 방식의 변화를 의미한다.
사용하는 데이터가 달라졌으니 데이터를 처리하는 메커니즘도 달라지게 된다.
HTTP1.x의 주요 특징은 헤더를 텍스트(사람 친화적인 데이터)로 처리했다는 것이다.
파싱 하는 과정에서는 개행을 처리하고 필요한 정보를 추출했었다.
바이너리는 기계 친화적인 데이터로 바이트 규약으로 기계에 친화적인 데이터 처리 방식이다.
그래서 별도의 전처리 과정 없이 데이터가 양방향 흐름으로 처리될 수 있게 되었다. 이를 스트림이라고 부른다.
그리고 각 스트림에는 프레임 데이터가 들어간다.
통신의 최소 단위인 프레임(Frame)은 하나의 프레임 헤더를 가진다.
스트림(Stream)

HTTP1.1에서 HTTP 요청과 응답은 메시지(Message)라는 단위로 구성되어 있다. [ 텍스트를 사용해서 붙인 메타포인가.. ]
메시지에는 상태 정보, 헤더, 바디 등으로 구성되어 요청과 응답에 필요한 정보가 존재한다.
메시지가 가지는 의미는 HTTP 2.0에도 그대로 내려져 온다. 바로 "요청"과 "응답"의 단위인 것이다.
하나의 메시지에는 여러 개의 프레임으로 구성된다.
프레임(Frame)은 HTTP 2.0 통신상의 제일 작은 정보의 단위이다. [통신의 최소 단위 ]
각 프레임은 하나의 프레임 헤더를 가진다. 헤더 혹은 데이터 둘 중 하나이다.
스트림(Stream)은 하나 이상의 메시지를 의미한다.
클라이언트와 서버 사이에 맺어진 연결을 통해 양방향으로 주고받는 하나 이상의 메시지이다.
네트워크에서 전송되는 바이트 규약으로 데이터로 처리할 수 있게 되면서 양방향 흐름으로 처리할 수 있게 된다.
하나 이상의 메시지가 전달될 수 있게 된 것이다!!.
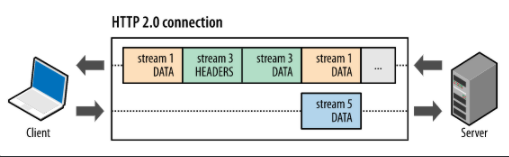
하나의 커넥션에 여러 개의 스트림이 전송될 수 있다.
각 스트림에는 고유 식별자와 우선순위 정보(선택 옵션)가 있다.
각 메시지는 하나의 논리적 HTTP 메시지이며 하나 이상의 프레임으로 구성된다
1. 하나의 커넥션에는 한 개 이상의 스트림을 교환할 수 있다.(순서에 상관없이!. 순서는 스트림 우선순위로 재조합된다.)
2. 하나의 스트림은 하나 이상의 메시지로 구성된다..
3. 하나의 메시지는 하나 이상의 프레임으로 구성된다.
하나의 커넥션에서
- HTTP1.1에서는 메시지로 처리했고
- HTTP2.0에서는 스트림 1~N(메시지 1~N(프레임 1~N)) 의 구조로 변경된 것이다.
정리하자면
HTTP1.1에서는 하나의 커넥션에서 요청 <->응답 구조를 가졌다면
HTTP 2.0에서는 하나의 커넥션에서 요청(1~N) <-> 응답(1~N)을 가질 수 있게 된 것이다.
이로써 멀티플렉싱을 가지게 되었고 자연스럽게 HOL 문제를 해결할 수 있게 되었다.
이외의 장점들.
헤더 압축 문제
새로운 연결이 시작될 때 전송되는 헤더 정보는 응답 시간을 상당히 지연시킨다. 압축(허프만 코딩)을 통해서
헤더 데이터의 전체 크기를 줄여준다.
서버 푸시 응답
서버는 요청을 기다리기 전에 클라이언트에 콘텐츠를 제공할 수 있다.
서버가 각 항목에 대해서 요청을 기다리기보다는 추가 항목에 대한 요청을 예상하여 직접 콘텐츠를 클라이언트에 푸시해주는 것이다. (이미지, CSS, JS 등등)
마무리
어디까지 알아봐야 할지에 대해서 고민이 많았던 주제이다.
그간 읽어본 네트워크 책에서도 HTTP 2.0의 경우 HTTP1.1과는 많은 부분에서 다르기에 별도의 링크를 주어 설명을 대체했다. 그만큼 많은 부분에서 다르며 그만큼 알아야 할 정보들도 많다는 것이다.
HTTP1.1의 비효율성(요청 응답과 헤더 구조)을 개선하기 위해서 스트림 방식으로의 데이터 처리 기법을 채택했기에
이 부분에 맞게 대답하면 좋은 점수를 얻을 수 있지 않을까 한다.
그 외에도 HTTP 2.0이 필요하게 된 시대적 배경도 살펴보면 좋을 듯하다.
많은 자료들을 참고해서 정리한 글이라서 복잡할수도 있다.
개인적으로 구글의 HTTP2.0 레퍼런스가 가장 많은 의미를 가지고 있다고 생각하는데 이해하기 어려운 용어들이 많아서.. 완전하게 이해하지 못했다.
테크유람님의 글을 읽는다면 많은 부분에서 이해할 수 있다고 생각된다.
그리고 우아한 테크코스를 참고한다면 고개를 끄덕끄덕하면서 이해할 수 있지 않을까한다.
클라우드 컴퓨팅. 트래픽 처리. 등등 네트워크의 지식은 계속해서 증가하고 있으며 그 중요성도 증가하고 있다.
HTTP의 발전과정이 면접질문에 나오지 않는다고 해도 꼭 알아두기를 권한다.
다음에는 HTTPS와 HTTP를 살펴보고자 한다.
참고자료
우아한테크코스
블로그 & 웹사이트
'면접질문[CS] > 알고리즘 & OS' 카테고리의 다른 글
| 클래스(class), 객체(Object), 인스턴스(Instance)의 차이점. [ Java & OOP 면접 질문1] (0) | 2021.12.10 |
|---|---|
| HTTPS와 HTTP의 차이점. 핵심은 SSL/TLS [ 네트워크 면접질문 6 ] (0) | 2021.12.08 |
| HTTP 1.0과 HTTP 1.1 [ 네트워크 면접 질문4] (0) | 2021.12.02 |
| 연결지향 TCP 프로토콜의 세션 연결과 세션 종료 [ 네트워크 면접 질문3 ] (1) | 2021.12.01 |
| HTTP 응답 메시지의 상태 코드들 정리. [네트워크 면접 질문2] (0) | 2021.11.30 |



