
발표자료들
- 범블비(2020) : MVC 패턴에 대한 설명 + MVC 패턴의 역사
- 제리(2021) : MVC 패턴의 활용성에 대한 원칙
- 해리&션(2019) : MVC의 Model, Controller, View에 대한 소개.
- 제이임(2019)의 MVC 패턴 : 미션과 관련된 설명이라서 이해하기가 좀 힘들다. [ 의미 있는 부분이 있다. ]
다 10분 정도의 발표이고 각각 MVC를 다른 관점으로 소개해주기에 모든 발표자료를 참고하는 것을 권한다.

역사 [ 1979년 GUI 데스크톱 애플리케이션이 등장하면서 생긴 패턴! ]
- 사람-컴퓨터 간의 간극을 해결하기 위함.
- 도메인의 재사용을 목적으로 둔다.
- 입력 & 이벤트 & 출력 메커니즘을 자연스럽게 처리하기 위함이다.
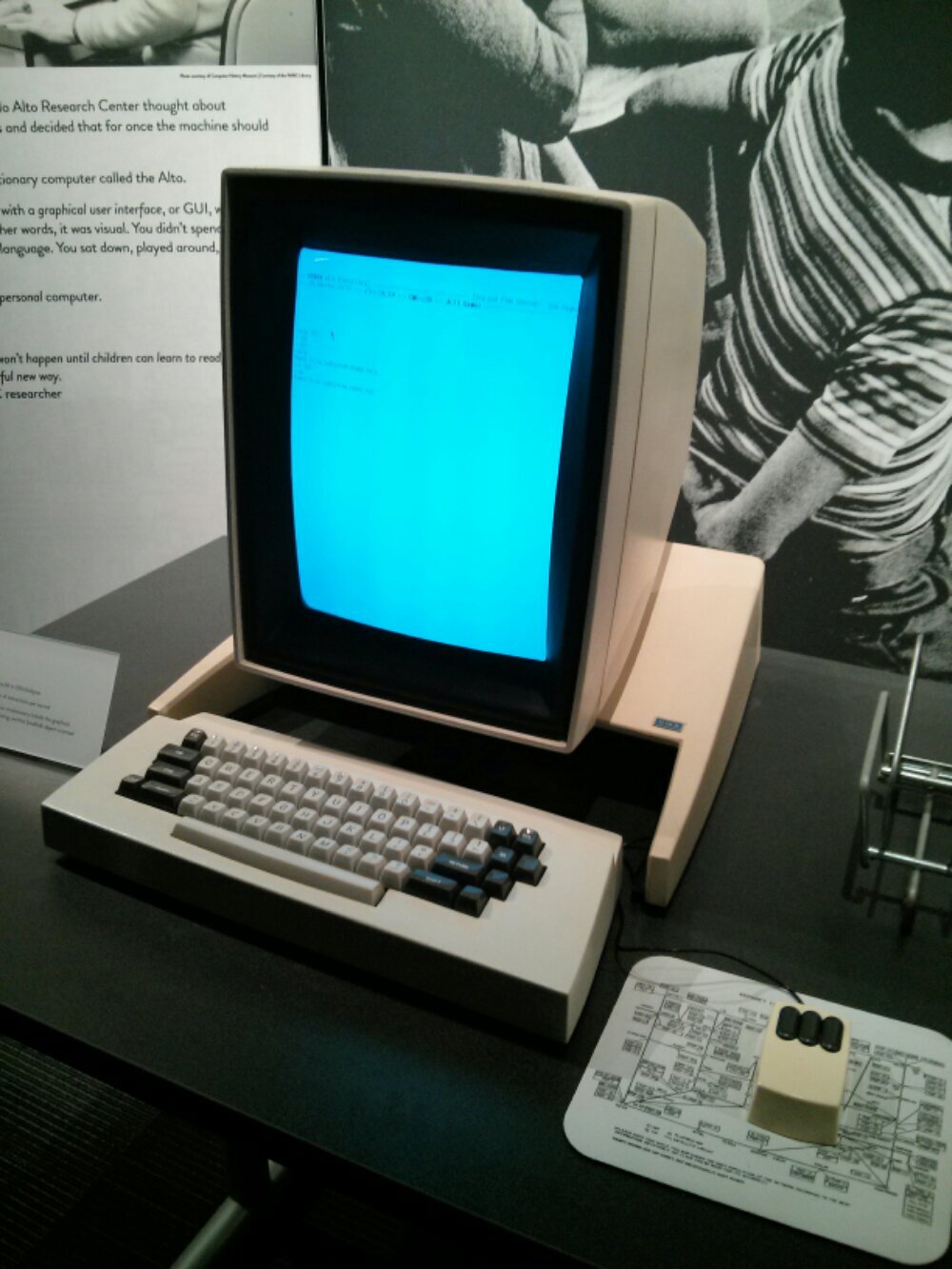
1980년대는 개인 컴퓨터(PC)의 등장이 시작된 역사적인 해이다. 현대와 비교하면 그렇다 할 기능을 처리할 수는 없었던 컴퓨터이지만 로컬용 게임(과 사무용 소프트웨어(스프레드시트)가 등장하면서 개인용 컴퓨터가 불티나게 팔린다.
스티브 잡스가 마우스와 함께 그래픽 유저 인터페이스를 선보인 것은 역사적인 순간이었다. 터미널 인터페이스로 순차적인 처리만 진행하던 운영체제의 변화도 여기서 급격하게 이루어진다.
시분할 시스템, 객체지향 개발론, 입출력 처리 메커니즘 등등..
이때 사용자를 위해 그리고 개발자를 위해 더 유연성 있는 프로그램 제작에 대한 사고 철학이 등장하는데 그것이 바로 MVC 패턴이다. [ 초기 MVC패턴은 현대의 MVC 패턴과는 많이 다르다. ]
스몰 토크 논문(1988년도) #Keep [ 모델과 뷰의 분리 ]
- 모델과 뷰의 분리
- 최근 MVC의 정의와 비슷하게 정의한 논문이다.
- Model과 View의 직접적인 결합을 언급한다. [ 현재는 Model과 View를 직접 연결하지 않는다. ]
이 당시 스몰토크(유명한 객체지향 프로그래밍 언어)로 디자인 패턴이 당대의 객체지향 개발론 전문가들에게서 언급되고 공유된다. MVC 패턴도 유명한 디자인 패턴 중 하나이다. [ 디자인 패턴이라는 것이 비슷한 상황에서 최적의 설루션을 재활용할 수 있게 정리한 방식이니.. ] 그리고 유명한 GoF의 디자인 패턴의 저술도 이즈음에 시작한다.
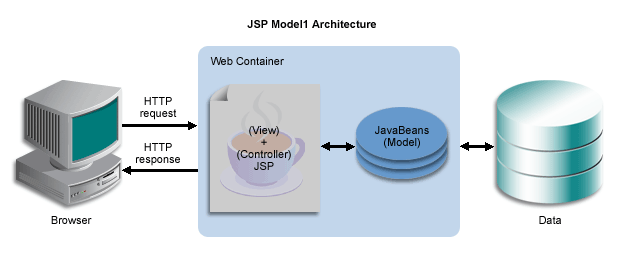
당시 웹 서버에서는 MVC 패턴을 어떻게 활용했을까. 아래의 모델이 그 정보를 말해준다.
JSP 모델 1

- 로직 + 출력 코드가 한 페이지에서 처리된다. [ 뷰 템플릿에서 로직까지 다 처리해버린다. ]
- 코딩은 쉬우나 복잡하게 되면 유지보수가 상당히 까다로워진다.
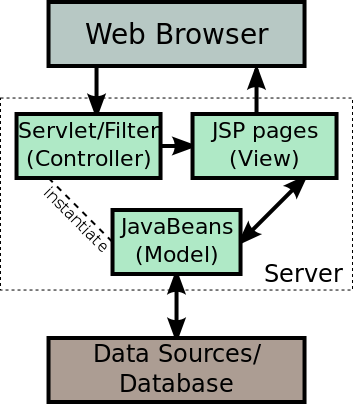
JSP 모델 2 (1998년)

- MVC 패턴을 웹에 적용하기 시작한다.
- 비즈니스(모델 파트) / 출력(View 파트) 로직이 분리된다.
- 유지보수가 용이해졌다. [ 모델 1과 비교하면 상당한 개선이다. ]
- 뷰와 로직을 분리하기 시작한다.
현대식 MVC 패턴의 등장 [ 애플(Applie)에서 발표한 Cocoa MVC 패턴이다. ]

- 코코아는 ios의 설계를 위해서 사용되는 라이브러리라고 한다.
- 현대식 MVC의 정리라고 봐도 무방하다. 해당 MVC 패턴이 현재까지의 MVC 패턴으로 이어지고 있다.
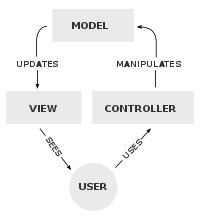
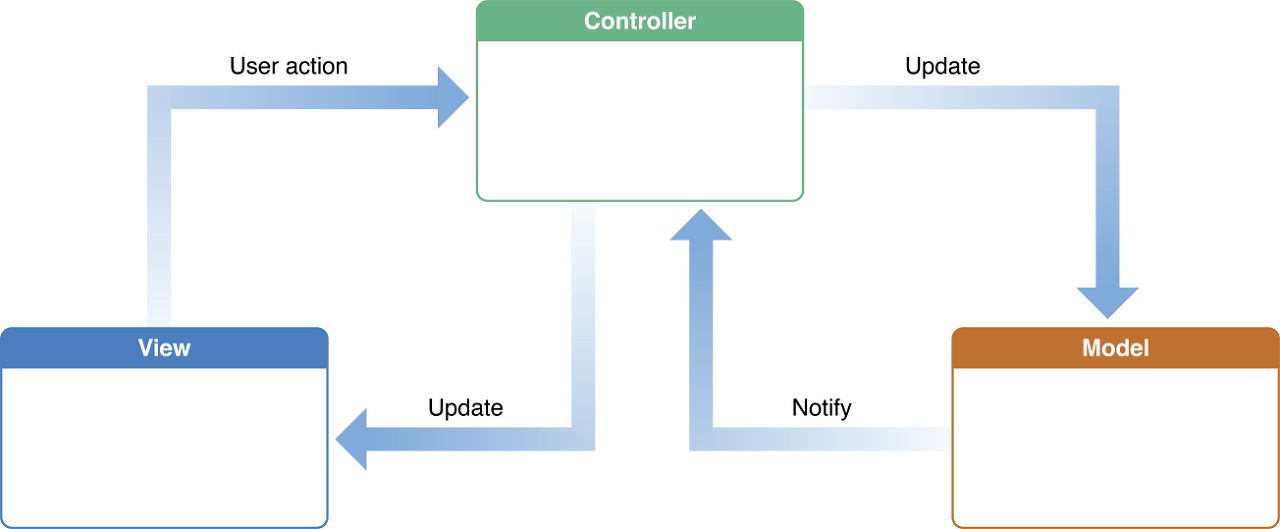
MVC 패턴 설명 [ 도메인을 재사용하는데 큰 도움을 준다. ]
Model : 데이터와 관련된 책임을 담당하는 레이어
- [POJO] 비즈니스 로직을 수행한다.
- 주로 상태 변화를 처리한다. [ 최근에는 Entity, VO, Aggregate로 나뉘어서 관리한다. (도메인 주도 설계) ]
- @Enttity (영속성에서 테이블에 매핑되는 클래스)가 주로 대상이다.
- 데이터와 행동을 갖는 객체이다.
View : 사용자에게 보일 사용자 인터페이스를 담당하는 레이어
- 웹에서는 웹 브라우저로 렌더링 되는 페이지가 해당된다.
- 모델이 처리한 데이터를 받아서 합산하고 사용자(클라이언트)의 브라우저로 렌더링 되는 페이지이다.
- 데이터, 로직은 없어야 한다.
- 동적으로 처리되어야 할 데이터를 시각화해준다. [
- 상황과 도메인에 맞게 다른 값을 가져야 하는 데이터들에 대해서만 모델에서 받아온다.
Controller : Model과 뷰를 연결해주는 레이어이다.
- [ 일종의 중개자이다. ] 컨트롤러는 사용자의 요청에 맞는 서비스를 실행하게 된다. [ 모델에서 진행 ]
자바의 Spring에서는 DispatcherServlet으로 컨트롤러를 이해해야 한다.
상당히 많은 역할을 담당하게 되었고, 리플렉션 기반의 애너테이션 기법(AOP)으로 코드를 상대적으로 가볍게 처리할 수 있게 되었다. [ 다양한 기능에 대한 애너테이션을 알아두면 좋다. ]
- 처리한 모델의 값을 뷰에 전달해서 반환한다.
- 사용자의 요청(웹 브라우저로 들어오는 요청)을 가장 먼저 마주한다. [ 서비스를 입력받게 된다. ]
📗 컨트롤러를 제외한 레이어(모델, 뷰)는 다른 레이어를 알아서는 안된다.
MVC 패턴을 사용해서 얻는 장점은 무엇인가?
- 동시다발적으로 개발할 수 있다.
- 백엔드와 프런트엔드가 독립적으로 개발할 수 있다.[ 백엔드는 또 세부적으로 독립적으로 개발할 수 있다. ]
- 책임 영역이 구분되기에(모델, 뷰, 컨트롤러) [ 뷰는 되도록 프론트엔드 파트 ]
- 높은 응집도를 가지게 된다.
- 뷰와 모델이 다른 레이어에서 독립된다. [ 이들을 연결하는 컨트롤러만 뷰와 모델에 대한 의존성을 가진다. ]
- 관리 가능한 의존도로 관리할 수 있게 한다.
단점 : 러닝 커브가 존재한다.
- 단점은 그냥 알아만 두자.(MVC의 단점 때문에 MVC를 사용하지 않을 일은 없다.
- 코드의 전체적인 처리 과정을 이해하기 위한 배경지식이 필요하다.
- 코드 일관성에 대해서 유지해야 한다. [ 해당 레이어들이 책임에서 벗어나지 않게 주의 깊게 관리해야 한다. ]
MVC 패턴을 안전하게 활용할 수 있도록 돕는 원칙들
Model은 Controller와 View에 의존해서는 안된다.
- Model이 Controller, View의 책임을 가지면 안 된다는 것이다. 각 레이어에서 담당하는 책임이라는 것이 존재한다.
- 오로지 데이터에 대한 순수 로직 만 존재하는 것이 바람직하다.
View는 model에만 의존한다.
- 여기서의 의존은 코드의 의존이 아니라 순수 도메인 데이터에 대한 의존이다.
- view에서 사용되는 값은 Model에서 전달된 값이어야 한다. 컨틀로가 Model에 대한 값을 View로 넘겨준다.
View는 Model로부터 사용자마다 다르게 변경되는 데이터만 받아야 한다. #keep
- 사용자마다 다른 생애주기를 가진 data만을 Model은 받아야 한다.
[ 공통된 정보에 대해서는 자체적으로 View가 소유해야 한다. ] - 공통으로 처리되는 부분에 대해서는 View자체에서 처리되어야 한다.
Controller는 Model과 View에 의존해야 한다. [ 좋은 것은 아니다. ]
- 개인적으로 컨트롤러는 들어온 요청에 맞게 Model의 로직을(보통은 서비스) 호출하고 그 결과를 View로만 전달하면 된다고 생각한다. [ 발표에서는 컨트롤러가 Model과 View에 대한 코드를 활용해도 된다고 언급된다. ]
View가 Model로부터 데이터를 받을 때는 Controller에서 받아야 한다,
- Controller는 요청에 맞는 서비스를 호출하고 그에 로직이 처리된 Model의 결과를 View로 전달해야 한다.
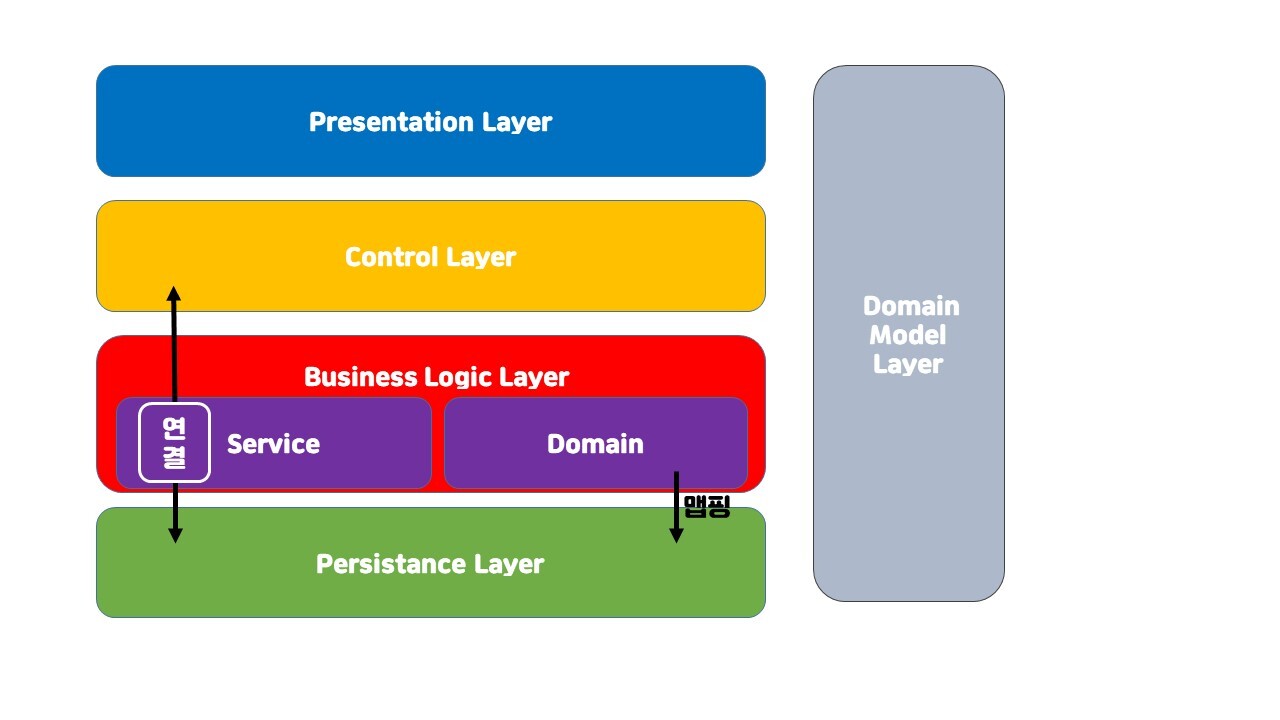
현대는 좀 더 세분화한 5 Layer을 사용한다.

- 프레젠테이션 레이어
- 컨트롤러 레이어
- 비즈니스 로직 레이어 [ 서비스와 도메인 상주 ]
- 영속성 레이어 [ DB 레이어이다. ]
- 스프링에서는 JPA로 ORM으로 매핑된다.
- Domain Model Layer가 존재한다.
- 도메인 주도 설계로 만들어지는 레이어이다.
서비스 로직 레이어
- repository를 가지고 비즈니스 도메인에 대한 model 기능을 처리한다.
- 클래스 간의 관계를 관리해준다.
- 트랜잭션이 일어나는 시작점이다.
- model에 기능을 처리하고 영속성을 소유한 repository의 기능을 트리거한다.
- Controller-persistence 계층을 연결한다.
- 컨트롤러는 서비스 레이어를 호출한다.
[ 컨트롤러 → 서비스 → 모델과 관련된 처리 → 영속성 처리 → 결과를 컨트롤러에 반환 ]
도메인 객체(엔티티 [ 넓게 보면 애그리거트] )
- 데이터와 행위를 갖는 객체이다.
- 핵심 비즈니스 로직을 가진다.
- 주요 검증이 필요한 로직이며 테스트 주도 설계로 집중적으로 관리되어야 한다.
- 영속성 레이어에 매핑된다.
영속성 레이어
- 주로 CRUD를 처리한다. [ 상황에 따라 페이징과 정렬이 추가되기도 한다. ]
- Spring Data에서 훌륭한 인터페이스들을 제공해주고 실행 시 인터페이스에 맞는 구현체를 생성해준다.
- DAO 패턴
- ORM이 주로 활용된다. [ JPA의 경우 ]
도메인 모델 레이어
- 각 계층 사이에서 전달되는 객체이다.
- DTO 패턴을 따른다.
- 대부분 도메인 모델을 DTO로 사용한다.
- Data Transfer Object
유효성에 대한 검증 [ 각 레이어에서는 어떤 유효성을 체크해야 할까? ]
View [ 프런트엔드가 주로 담당해준다. ]
- 사용자의 입력값에 대하여 체크할 수 있는 오류 사안을 JS로 체크한다.
- 비어있는 값, 적절하지 않은 타입으로 들어오는 값을 체크한다. [ 문자열이 필요한데 숫자로 들어온다거나 등등... ]
요즘은 JS가 잘 발달 + HTML 기술 지원으로 다양한 입력값을 검증할 수 있다. [ form 자체에서 검증이 가능하다. ]
Controller [ 파라미터 존재 유무를 검증한다. ]
- @PathVariable
- @RequestBody
등등을 관리한다.
필요로 하는 파라미터가 있는지 [ 속성으로 required로 체크한다. ]
→ 강제하는 속성이 들어오지 않으면 400 에러를 반환하게 된다.
Model : 데이터와 로직에 대한 검증
- 데이터 & 로직에 대해서 검증한다. [ @Valid로 체크 ]
우아한 테크 톡에 대한 후기.
우아한 테크에 합격한 분들은.. 내 기준에 보통사람보다는 높은 지식과 실력을 가진 것으로 보인다.
[혹은 그렇게 훈련된 것처럼]
이제까지 들어본 발표를 보면 상당히 깔끔하고 듣는 이로 하여금 몰입하게 만들어준다.
1. 왜 사용되는지, 장점이 무엇인지, 단점이 무엇인지를 언급하는 부분
2. 이해를 위한 일상의 메타포를 활용하는 부분
3. 발표 초반으로 다시 돌아가서 핵심 내용을 정리하는 방식
4. 깔끔한 레퍼런스 처리.
5. 그리고 발표의 흐름과 발성...
이러한 퀄리티는 대학교 다니면서도 보기 힘들었던 발표 역량이다.
그런 점에서 상당히 놀랍고 고마웠다.
발표의 퀄리티가 어마 무시하기 때문..
나아가 우아한 테크 코스에서 발표되는 내용들은 실제 현업에서 필요한 지식들이 대부분이고 면접에서도 물어보기 좋은 질문이라서 해당 주제들에 대해서 자신의 분야(백엔드, 프론트)에 맞게 깊게 공부하거나 얕게라도 알아두면 도움이 될 것듯하다(강력 추천!).
좋은 발표자료를 남겨준 발표자분들에게 정말 감사하고 이를 공유하는 우아한 형제들의 사회환원 프로젝트에도 감사를 드린다.
[ 개인의 힘으로 위의 내용들을 정리했다면... 한 달은 걸리지 않을까 한다. ]
MVC 패턴
웹 서비스 도메인에 속한다면 반드시 알아야 하는 패턴 중 하나이다.
보통은 프레임워크를 배우면서 숙지하는 게 가장 바람직해 보인다.
나의 경우 스프링 프레임워크를 다루면서 배우게 되었다.
스프링 프레임워크를 손대게 되면 거대한 소스 코드와 처리해야 하는 로직들에 겁을 먹게 마련이다. [내가 그랬다... ]
MVC 패턴을 이해하지 못한 상태로 스프링 프레임워크 프로젝트를 진행하면 맨탈의 붕괴를 마주하게 될 수도 있다.
웹-서버의 구조를 이해하고 요청의 흐름의 시작부터 끝까지 어떤 책임의 과정을 거치는지 레이어별로 이해할 수 있어야 한다.
사실 MVC패턴은 현실 도메인의 요청 처리와 상당히 비슷하다.
전문성을 가진 전문가가 있을 것이고, 이를 중개해주는 실제 중개자(혹은 연결자)가 있고, 이 과정을 연결하는 연결자가 있을 것이다.
인간이 구축한 사회가 움직이기 위해서는 각자의 역할과 책임이라는 것이 존재한다.
누군가는 전문성 그 자체가 역할과 책임일 수도 있다.
누군가는 어떻게 연출하느냐, 보이느냐, 앞에서 어떻게 서비스하느냐가 책임일 수도 있다.
누군가는 서비스를 필요로 하는 사람과 서비스를 요청하는 사람을 연결해주는 책임을 가질 수도 있다.
MVC 패턴을 오로지 웹 요청의 흐름으로 보기보다는 현실의 도메인에서 처리되는 일들이 인터넷 세계에서는 어떻게 처리되는지에 대해서 고민해본다면 꽤나 재밌게 이해할 수 있을 것이라 생각한다.
최근에는 로직이 상당히 복잡해지고 도메인의 범위도 넓어지면서 5단계 레이어로 나뉘었다는 것이 핵심일 듯하다.
이상으로 우아한 테크의 MVC 패턴을 정리해본다.
다음으로는 네트워크나 운영체제에 대해서 정리해보고자 한다.
'취업준비 > 우아한 테크 리뷰' 카테고리의 다른 글
| 우아한 테크 -쿠키- [ + 쿠키과 세션 ] [네트워크][웹] (0) | 2021.11.17 |
|---|---|
| 우아한 테크 -Servlet & Spring 리뷰(1) - [ CGI와 Servlet에 대하여 ] (0) | 2021.11.12 |
| 우아한 테크 -OSI 7계층- [2021] (0) | 2021.10.03 |


