HTTP 1.0과 HTTP 1.1 [ 네트워크 면접 질문4]
WHY
웹 서비스를 기반으로 하는 회사에서는 충분하게 물어볼 수 있는 면접 질문이다.
HTTP의 경우 웹 서비스의 핵심 프로토콜이기 때문에 알면 알수록 다양한 영역과 결합한 이해를 얻을 수 있다.
[ 네트워크, 브라우저, 서버, 보안 등등 필수적인 지식들과 연결되기에... ]
HTTP의 버전이 업그레이드되면서 변경된 특징들과 해당 특징들이 왜 필요한지를 들어보면서 각 버전의 주요 특징들을 체크해나갈 수 있는 동시에 HTTP의 주요 특징들을 잘 알고 있는지 확인할 수 있어서 면접 질문으로 상당히 퀄리티 높은 질문이라고 생각된다. [ 필수 질문은 아니겠으나... ]
나의 답변
HTTP에 대한 면접 질문은 받지 못했다.
해당 질문이 면접 질문으로 나왔다는 후기도 그리 많지는 않다.
그리 높은 빈도의 질문은 아닌 것 같다.
초기의 HTTP 0.9
초기 HTTP는 따로 버전이 없었다. 광범위하게 사용될 지도 미지수인 상황이었기 때문이 아닌가 싶다. [연구 단계]
팀 버너스 리가 인터넷을 이용한 통신 메커니즘에 새로운 아이디어를 제시하면서 등장한다.
- 월드 와이드 웹(브라우저)
- 하이퍼 텍스트(다른 자원에 대한 링크를 담는) 문서를 표현하기 위한 텍스트 형식의 HTML
- HTML을 전송하기 위해 사용되는 HTTP
클라이언트- 서버 아키텍처를 통해 자원을 소유한 서버와 자원을 요청하는 클라이언트의 개념이 등장하고
자원의 소유자는 링크라는 개념으로 다른 자원을 쉽게 연결해서 클라이언트에게 소개할 수 있었다.
[ 이전에는 자원을 소유한 PC로 접속해서 직접 자원들이 어디 있는지 찾아가면서 자원(문서)을 열람했다고 한다.
이 과정이 상당히 복잡해서 자원을 열람하는 처리를 따로 자원 소유자에게 물어봐야 할 정도였다고 한다. ]
특징
- HTTP 초기 버전에는 버전 번호가 없다. [ HTTP 0.9라고 이름을 붙인 이유는 차후 버전과 구별하기 위함이다. ]
- 요청은 단일 라인으로 구성되며 리소스에 대한 경로로 가능한 메서드는 GET이 유일했다.
- 요청과 응답이 상당히 단순한 구조였다.
- HTTP 헤더가 없어서 HTML 파일만 전송될 수 있었다. [ 상태 코드도 없었다. ]
// 요청
GET /mypage.html
// 응답
<HTML>
A very simple HTML page
</HTML>지금보면 진짜 단순한 요청과 응답 구조이다.
HTTP 1.0
1991년부터 1995년까지 HTTP에 여러 확장적인 기능을 부여하고 시장에서 어떻게 반응하는지 조심스럽게 살펴본다.
이후 필요한 기능들을 깔끔하게 정리해서 1996년에 1.0으로 시장에 내놓는다.
시대적 특징으로는 개인 PC 소유자들이 가파르게 증가하기 시작했고 가정에서도 인터넷을 사용할 수 있을 정도로
인터넷 망도 확장하던 시기.
브라우저가 등장하면서 HTTP의 중요성이 증가하기 시작한다.
주요 특징으로는 클라이언트의 정보와 응답 정보가 풍부해졌다는 점이다.
특징 [ HTTP 헤더 개념의 추가. 상태 코드. content-type ]
- 상태 코드 라인이 응답의 시작 부분에 붙어 전송된다. [ 200OK, 404 Forbidden 등등의 상태 정보가 응답 헤더에 시작 부분에 붙어서 전송된다. ]
- 요청에는 HTTP의 버전 정보를 붙인다.
- HTTP 헤더의 개념이 추가되면서 메타데이터를 허용하게 된다.
- 응답 코드에서는 content-type을 통해 HTML 파일 외에도 다른 문서를 전송한다고 정보를 전달할 수 있게 된다.
아쉬운 점 [ 요청과 응답의 비효율성 ]
요청마다 서버에서는 세션을 연결하고, 응답이 끝나면 세션을 종료한다. 한 페이지(서버)에서 집중적인 활동을 하는 웹 생태계의 특성상 동일 서버에 요청들이 계속 올 것이 분명한데도 단호하게 요청마다 세션을 연결하고 종료하는
메커니즘은 응답의 지연을 야기했다. 이는 HTTP1.1에서 "커넥션 유지"로 개선된다.
HTTP1.1 [ 1999년 ] [ 2015년 HTTP 2.0이 등장하기 전까지 안정적으로 사용되다. ]

유명한 닷컴 버블이 발생한 시기이다. 또한 컴퓨터와 관련된 인재들이 상당히 많이 필요한 시기이기도 했다.
웹을 기반으로 다양한 서비스가 가능하게 되었다. 전자상거래, 블로그, 검색, 광고 등등... 거기다 개인 PC는 시간이
갈수록 저렴해지고 효율성은 높아졌다. 인터넷은 고속으로 깔리기 시작한다.
네트워크에 방대한 트래픽이 몰리고 서버도 방대한 트래픽을 마주하게 된다.
기존의 HTTP1.0이 가졌던 응답에 대한 지연 메커니즘을 개선시켜야 했고 HTTP 관련 연구자들은 한 발 앞서서
훌륭한 기법들을 도입한다.
대표적으로 "connection persistent"와 "파이프라이닝"이다.
특징 [ 커넥션 재사용, 파이프라이닝, 캐시 제어 메커니즘 ]
커넥션 유지

1.0의 비효율적인 통신 메커니즘을 개선한 것이다.
1.0에서는 매 요청(GET)마다 TCP 세션을 설정(3-way)하는 과정과 종료(4-way)하는 과정을 거쳤다.
대부분의 사용자들은 자신이 머무르고 있는 사이트(서버)에서 다양한 활동을 하기 때문에 요청마다 세션을 맺고 끊는
것은 비효율적이다. [ 이로 인해서 Round Trip Time(왕복 시간)이 증가한다. ]
서버 측에서 TCP 응답 이후 연결을 끊지 않고 TCP 세션을 유지하겠다는 connection : keep-alive 헤더를 응답으로 보낸다.
[ keep-alive가 기본값이며 응답 이후 세션을 바로 닫는 경우에는 keep-alive를 해제한다. [ HTTP/2.0에서는 쓰지 않는다고 한다. ]
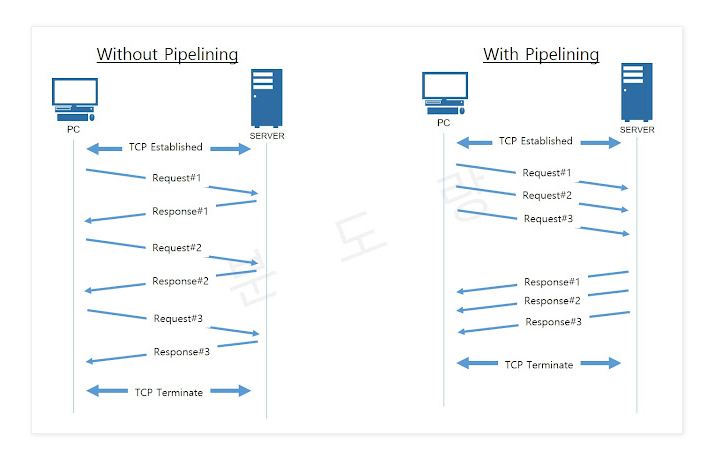
파이프라이닝(pipelining)

HTTP1.0에서는 소켓에 데이터를 write 한 뒤 서버의 응답을 받은 다음 이후의 Request를 보내는 방식으로 처리했다.
=> 1 요청 1 응답의 구조로 네트워크 지연시간을 늘어나게 한 것이다.
- HTTP 1.1에서는 첫 번째 요청에 대한 서버의 응답이 오기 전에 두 번째 요청을 보내는 방식으로 커뮤니케이션 레이턴시를 낮추었다.
- [ 파이프라이닝 기법은 HOL의 문제점을 가지게 된다. 이는 HTTP 1.1 vs HTTP 2.0에서 자세하게 살펴본다. ]
- 여러 개의 HTTP Request를 하나의 패킷에 연속적으로 패키징 해서 요청을 보내는 것이다.
추가적으로 HTTP1.1 시대에 등장한 REST 아키텍처 개념
API에 의해 유도되는 액션들은 새로운 HTTP 메서드 뿐만 아니라, 기초적인 HTTP/1.1 메서드를 이용한 특정 URI 접근에 의해서도 더 이상 전달되지 않는다. [ 단순히 데이터를 오고 받기 위한 개념이 필요해진다. ]
브라우저나 서버의 갱신 없이도 데이터 탐색과 수정을 허용하는 API 기능 추가가 된다.
REST 아키텍처의 개념은 2000년에 로이 필딩의 논문으로 소개되었다.
이에 대해서는 추후에 RESTful API에서 자세하게 살펴보겠다.
핵심 마무리
1. HTTP 1.0에서 추가된 부분
- Content-type [ HTML 외에도 다른 문서 전송 가능 ]
- 응답 상태 코드 추가. 응답 요청 메서드 추가
- HTTP 헤더 추가
2. HTTP 1.1에서 개선된 부분
- 파이프라이닝 [ 여러 개의 요청을 하나의 패킷에 패키징에서 전송 가능]
- 커넥션 유지 [ keep-alive를 통해 응답 이후에 TCP 세션을 유지한다. ]
1.0에서 short connection -> persistent connection으로 변경된 것이다.
마무리
시대적 배경은 이해에 참고만 하고 주요한 특징들을 기억하면 좋을 듯하다.
원래는 0.9 ,1.0, 1.1, 2.0 모두 정리하려고 했는데.. 막상 정리하게 되니까 양이 상당히 많아서 1.0과 1.1로 분리하게
되었다.
HTTP 1.1과 HTTP 2.0의 차이점은 다음에 살펴보고자 한다. [ 이 또한 양이 많다. ]
"틀린 부분이 있으면 답글에 남겨주면 감사하겠습니다."
참고자료
모질라 "HTTP진화" : link [아주 잘 정리해주었다. ]
우아한테크코스
블로그
